Overview
Musician's Networking App
NoteNet is a dynamic and innovative platform designed to revolutionize the way musicians connect, collaborate, and expand their horizons.
With a focus on building a thriving musical community, NoteNet empowers musicians of all backgrounds to come together, share their passions, and unlock new opportunities.
Tool
Figma & Chat GPT
Project Type
Academic APR - DEC 2023
Role
Product Designer
Timeline
6 Months
Device
iOS, iPad, & Website
Problem Space
Challenges in Building Music Industry Connections
About 90% of music professionals reported experiencing a lack of industry connections that have made it difficult for them to enter the industry and advance in their careers.
As someone deeply familiar with the music industry, I've personally experienced the trials of building meaningful connections within this ever-evolving landscape. I understand the hurdles and uncertainties that budding musicians and instrumentalists face when attempting to forge vital relationships to propel their careers.
These obstacles prompted the creation of NoteNet, with the mission to provide a platform where musicians can network, collaborate, access resources, and support each other.
Design Process
Hypothesis Statement
Proposed Solution and Assumption
"I believe that musicians are struggling with job insecurity and mental health issues due to the lack of industry connections and networking opportunities.
I will know I am [right] when I see the following feedback from the market:
At least 2 out of 3 of my interviewees indicate that they have struggled their way to make the right connections."
Interviews
In-Depth Conversations with Key Stakeholders
As part of my interview process, I reached out to music schools and institutions to gather a diverse range of perspectives from individuals who are actively studying or working in the field of music.
3
Interviews
12
Survey Questions
Key Insights from User Interviews
Secondary Research
What are the challenges Musicians face today?
- Networking plays a vital role in establishing a successful career in the music industry for musicians.
- The lack of appropriate contacts within the industry was identified as the most prevalent obstacle for music professionals.
90%
Experiencing Lack of Industry Connections
Affinity Mapping
Synthesizing Insights from User Interviews
Defining the Design Focus
By focusing on "simplifying networking and collaboration", this theme aims to alleviate the challenges and empower musicians to build meaningful relationships and collaborations more efficiently.
How Might We Question?
How might we help musicians to connect with music bands and publishers in order to establish their careers and maintain their mental well-being?
User Stories
Authoring User Stories for Core Functionality
Task Selection
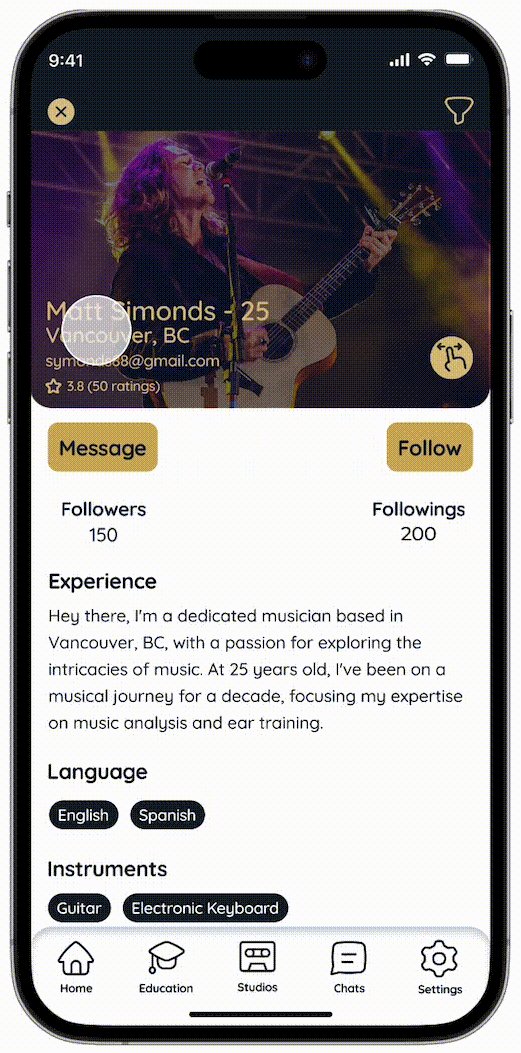
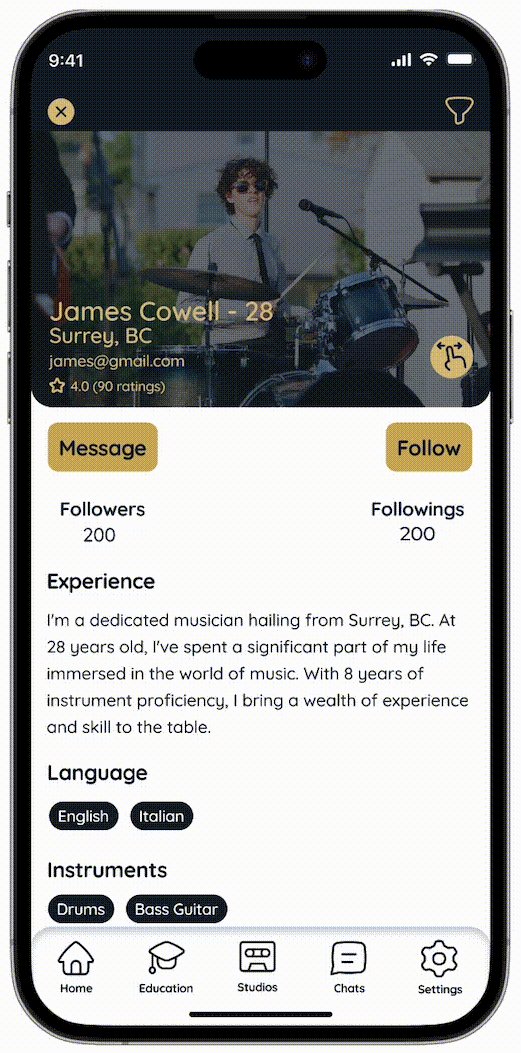
Discovering Potential Collaborators
User stories were converted into main task flow done in Figma, to illustrate how the user would interact with the product and accomplish their goals.
The main user task in this music networking app is “Discovering Potential Collaborators” because it directly addresses one of the most significant challenges musicians face – finding suitable collaborators who share similar musical goals, interests, and styles.
Solution Sketches
Ideation through Pen and Paper
These sketches were pivotal in visualizing and brainstorming potential solutions. They allowed me to iterate and refine my design concepts, ensuring they are not only innovative but also user-centered.
Final Structural Blueprints - Grayscale Wireframes
These greyscale representations serve as a blueprint that outlines the layout, structure, and functionality of my app without distracting colours or detailed visuals.
User Testing (2 Rounds)
Validating User Experiences through Testing
The tests aimed to identify any usability issues, gather feedback from target users, and assess how well the app meets the needs of the users.
10
Sessions
11
Tasks
Applied Feedbacks on Design After Test Sessions
After conducting usability testing and receiving feedback, I carefully analyzed the results and used a Design Prioritization Matrix to prioritize the changes to be implemented.
By prioritizing high-value, low-effort changes based on user feedback and using a Design Prioritization Matrix, I was able to improve all the negative feedback in my design.
- Adding experience level and reviews to the list on the Recommended Musicians’ page
- Consistent corner style
- Moving all the icons on the same side for all the cards on the Music Forums Page
- Consistent corner style
- Moving filter icon to the top bar on the profile screen
- Adding swiping icon to the profile page
- Moving the reviews to the top portion of the profile under the Name section
Branding
Visualizing Emotions: Color Palette, Typography, and Accessibility
List of adjectives that my brand embodies:
Professional
Modern
Serious
Confident
Luxury
Efficient
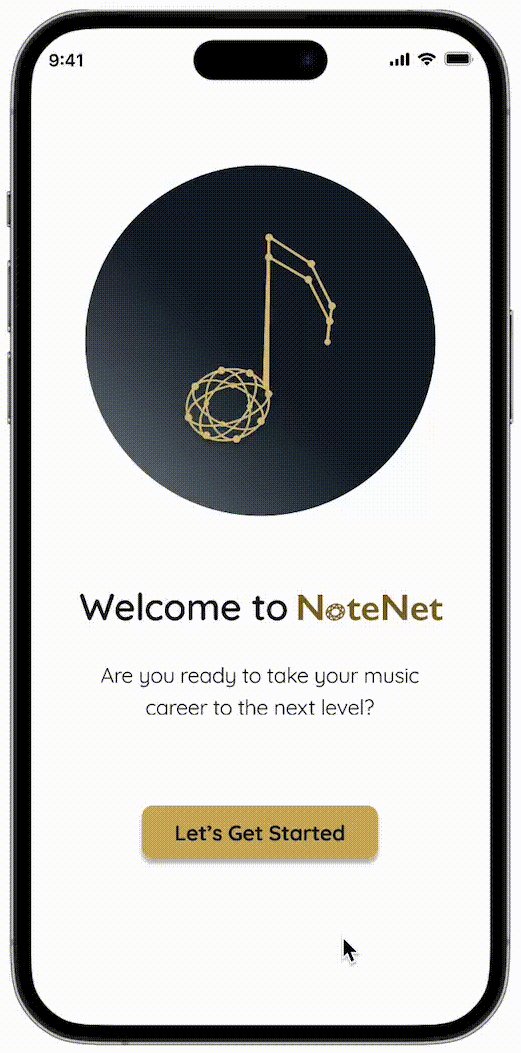
Word-Mark and Icon
How Can a Name Represent a Product?
"NoteNet" appears to be a suitable and effective name for this music networking app, combining relevance to music, memorability, and uniqueness.
The icon, featuring a note in the shape of a net, was carefully crafted to convey the essence of this music networking platform.
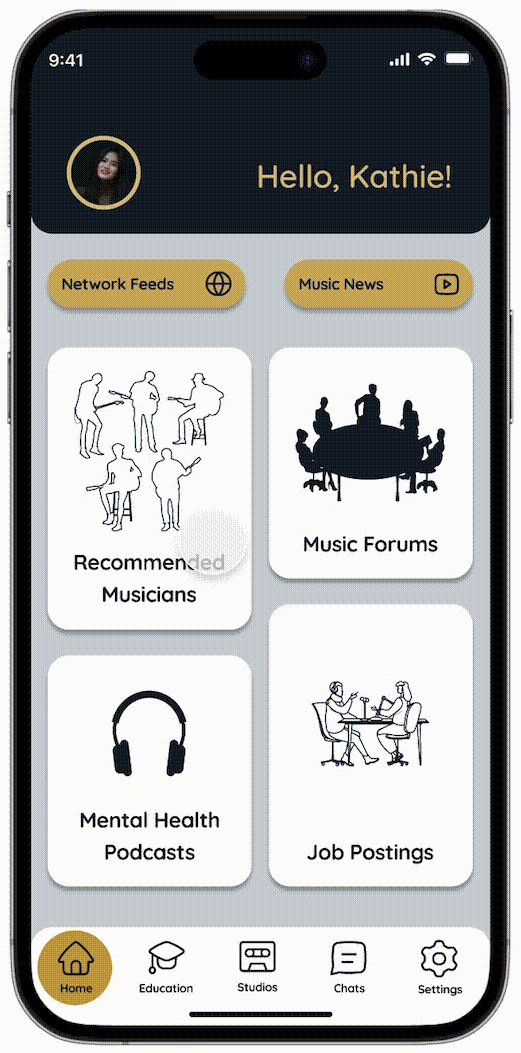
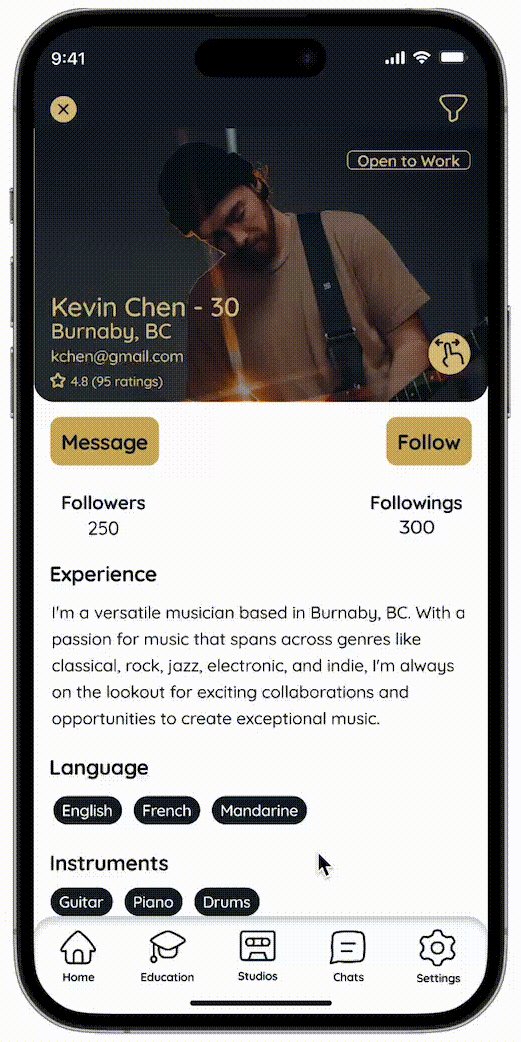
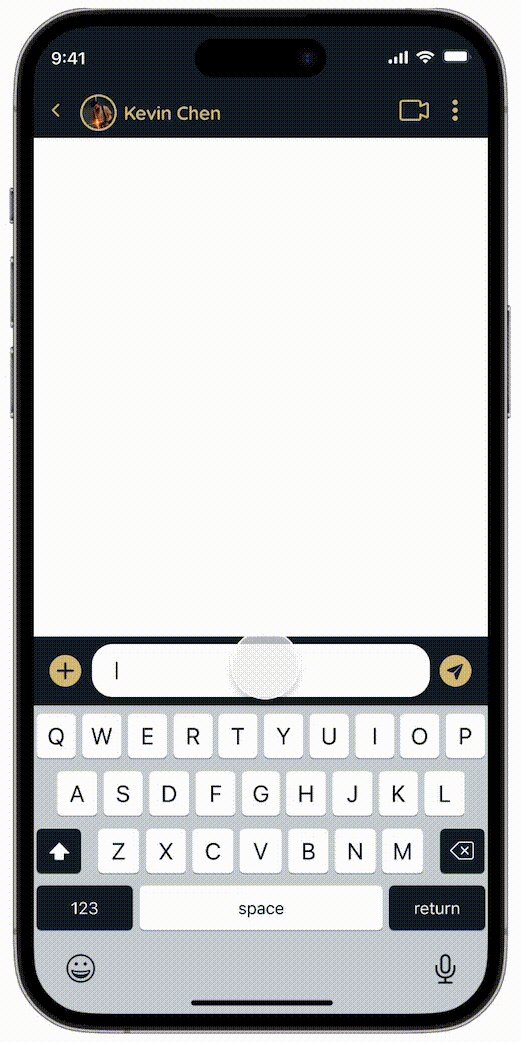
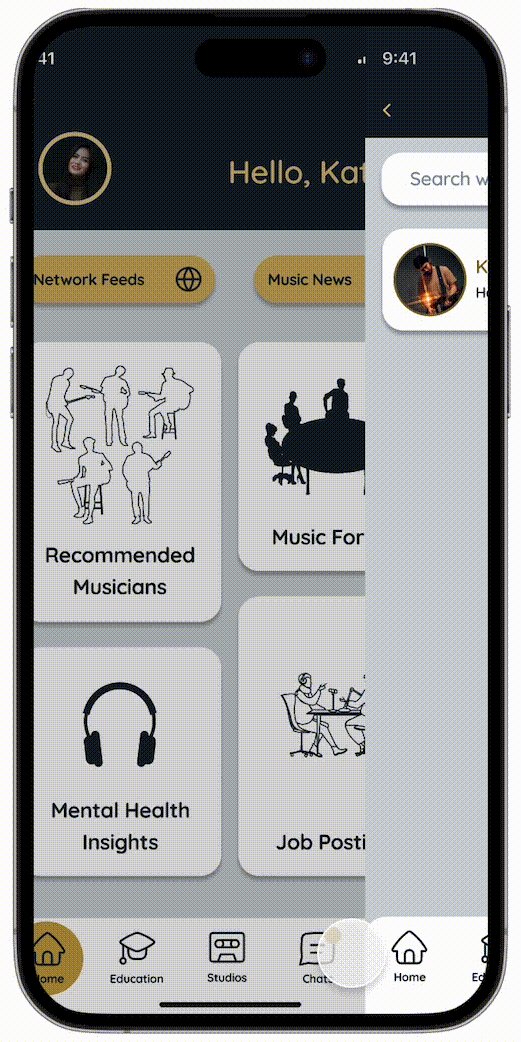
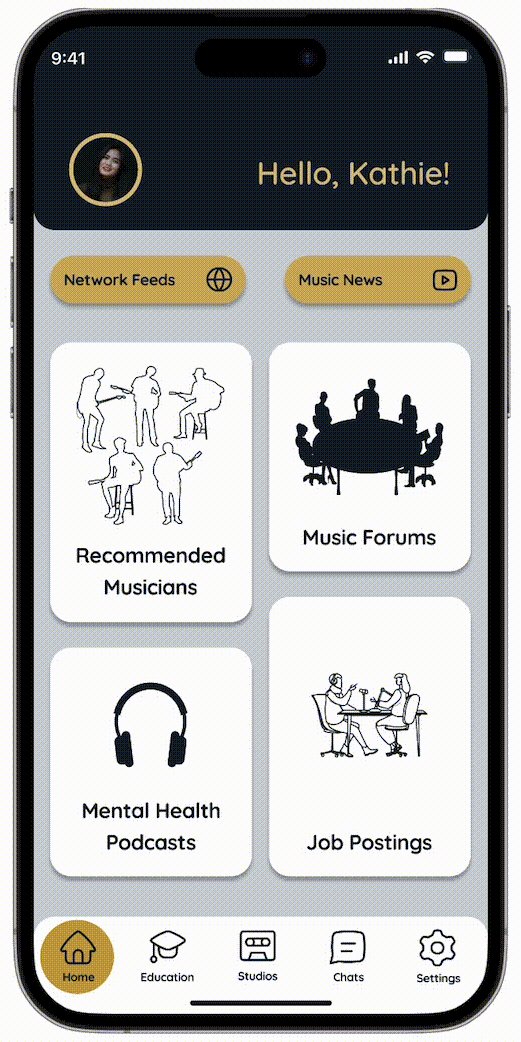
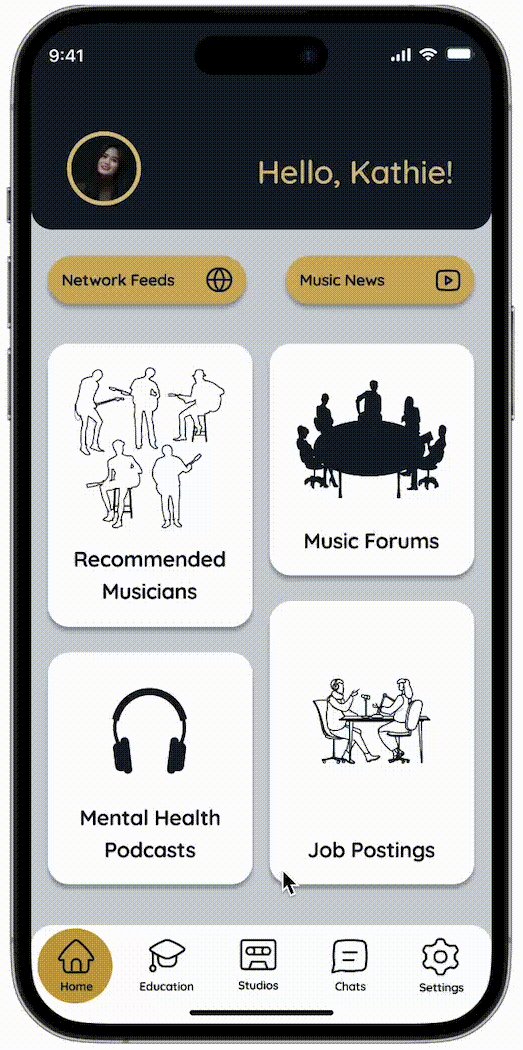
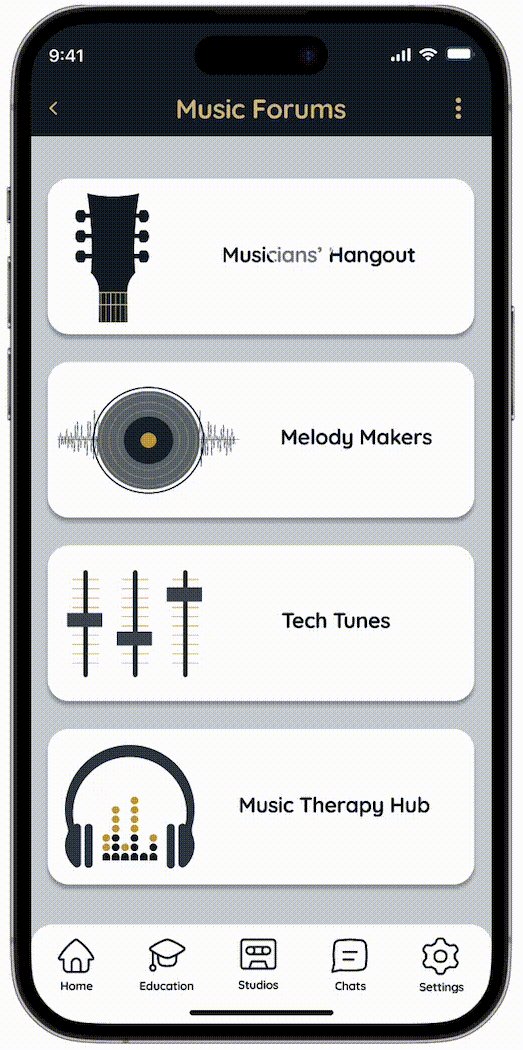
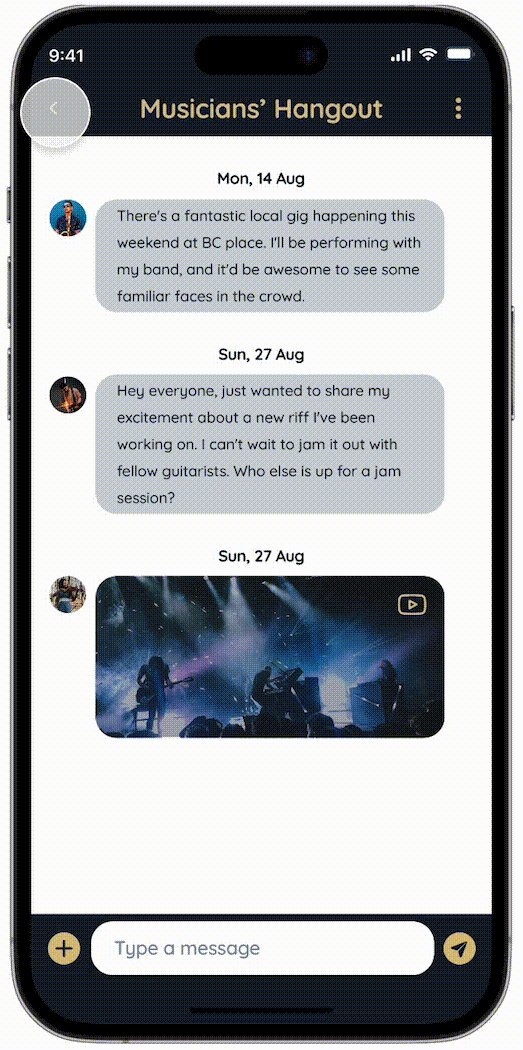
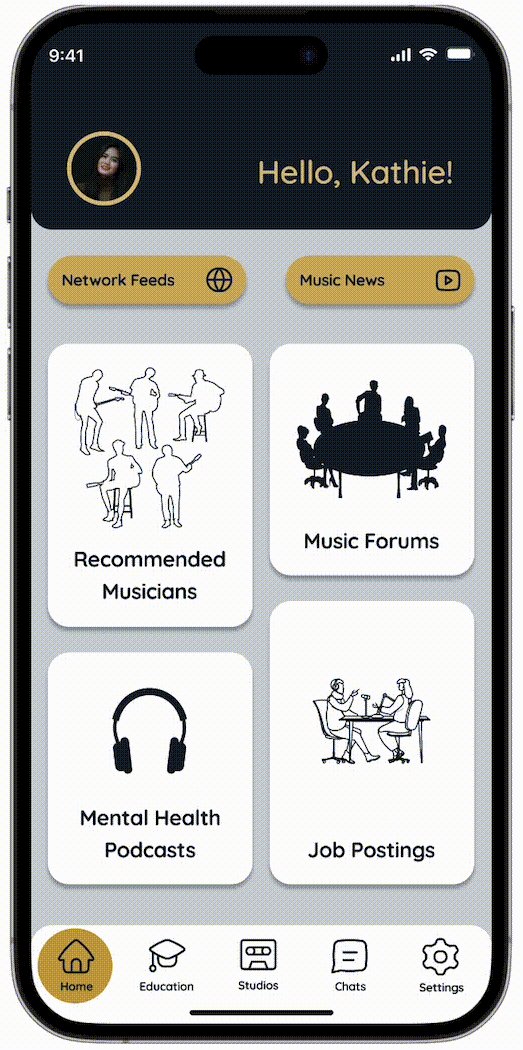
Final Clickable Product
A glimpse of NoteNet's revolutionary features in action
This prototype embodies a meticulously crafted interface that not only connects musicians seamlessly but also provides a visually engaging and intuitive user experience.




Multi-Platform
Cross-Platform Design Solution
In the quest to make NoteNet an all-encompassing platform for musicians, I recognized the significance of a tablet version to extend accessibility and flexibility.
This expansion to the tablet platform further solidifies NoteNet's commitment to bridging the gaps in the music industry and making meaningful connections more accessible for all musicians.
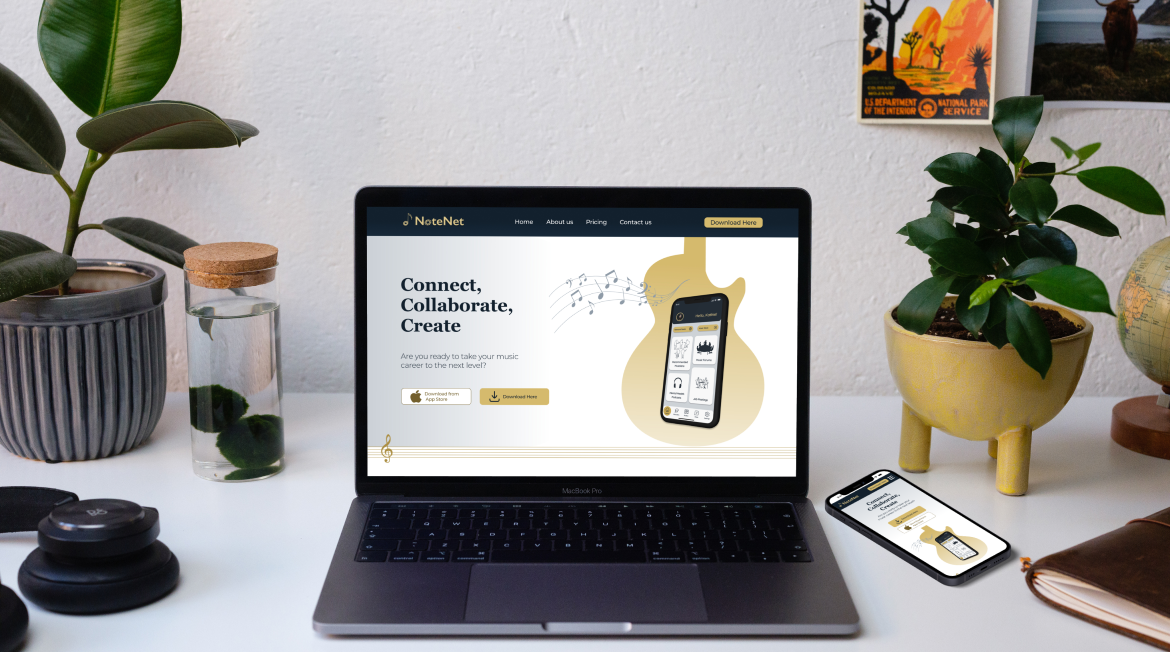
Responsive Marketing Website
Crafting Brand Visibility
This site's design is aimed at making a lasting impression and drawing users into the world of Notenet, leaving them eager to discover more.
Through thoughtfully crafted visuals and organized layouts, I've showcased NoteNet's unique selling points in a way that not only captures their attention but also encourages them to explore further.

Key Learnings
Key Insights and Takeaways from This Project
- Consistency is key
- User-Centric design
- Branding impact
- Accessibility considerations
Next Steps
The Road Ahead for NoteNet
The future of NoteNet holds exciting possibilities and growth. Here are some potential developements:
- Global Expansion
- Integration with Music Creation Tools
- Live Performances
- Feedback Loop
The future of NoteNet could be bright, with a focus on improving the musical experience for musicians and fostering a global community of collaboration and creativity.
Each card is showing what thoughts and ideas I have:
Design Impact
Empowering Musicians Through Design
- Career Advancement
- Collaborative Opportunities
- Efficiency in Networking
- Increased Visibility
- Mental Health Support
Selected Works
NoteNet - Musician's Networking AppProduct Design
ComfyCare - In Home Caregiver Finder AppProduct Design